|
Painting with a Single Texture Map
|
 |
| By Rick Wetzel
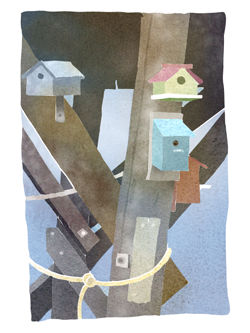
The Photoshop painting at the left was created with one 72 DPI texture and a simple line drawing. Due to compression, some of the subtleties are not visible but I'm sure you'll be able to see the potential of this technique.
Choose a texture that has variation in it but is essentially gray in color. Its OK to have some color present but we'll be manipulating and adding more color later on. I chose a 72 DPI image for this tip page, but you can use virtually any resolution that is appropriate
|
|
|
The line drawing I chose was one of my own creations. Any clip art will do fine. Try to avoid any art that has cross hatching for shading as this will only get in the way when we start "painting". I scanned my drawing, as line art, and used Adobe Streamline to convert it into a vector illustration.
Step 1
The object is to bring paths into Photoshop. I first open the Streamline file in Illustrator, then copy it and paste it "as paths" in Photoshop. Unfortunately, you can't just open the converted Streamline file directly in Photoshop, as the paths will be lost!
|
|
| . |
|
|
Step 2
You might have noticed by now that the line work was been totally removed from the finished piece. You could leave the line but I'm looking for that hand painted look. Our first step is to hide the line work. Activate the line drawing window.
In a vector drawing, the edge of the line is described. So you can make the line weight heavier or in this case non-existent. Our goal for this step is to make each block of color larger, one at a time, by hand.
|
|
|
| . |
|
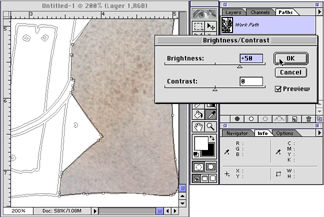
The screen shots on the right illustrates the process.
To eliminate the line, select the marquee tool.
Hold the "command key" down, and select one of the "points" of the vector path. Drag the selected point over "the line" to the boundry of the next color. An optional mehod would be to drag the vector path to the center of the line. All very confusing to say, but this will make sense when you actually manipulate the drawing.
After you have enlarged a section of your drawing, you can add the previously copied texture.
|
|
|
| . |
|
|
Step 3
With the section still highlighted you must still select it (strange but true). Go to the "Layers Pallette", and choose the "Paths" tab. Pull down on the small triangle menu bar and select "make selection". Later on, when we will want to view our progress, we will want to turn off the path. This is where you go.
With your selection now displaying "running ants" your ready to "paste into" your selection. You can find "paste into" under edit.
Technically, if you were to select and paste every "cell" of your new painting it would look like your texture background. But we aren't going to wait. With the "cell" still selected, we are going to manipulate the color and value of the area in the next step.
|
|
|
| . |
|
Step 4
Now, with the pre-existing texture image already on your clipboard, chose "Paste Into" from the Edit menu.
As a bonus, in Photoshop 5, you automatically will have created a layer and a potential mask.
|
|
|
Step 5
The following two steps can be reversed, but in this case I chose to brighten the color first. This area will eventually become a sky blue.
Select the Brightness/Contrast and lighten this layer.
Unlike real painting you can come back later and adjust these values as needed.
|
|
 |
Step 6
Now to alter the color, I've selected the Color Balance option.
No magic here, but its my opinion that by starting with a overall texture with a gray tone, you can achieve a very pleasing color palette.
Repeat steps 2 to 6 until your illustration is complete.
Go ahead and use your favorite tool to add any additional values. I used the airbrush to add some additional shadows.
|
|
|
©1999, Wetzel & Company, Inc.
|
|